搜索到
106
篇与
Ezra
的结果
-
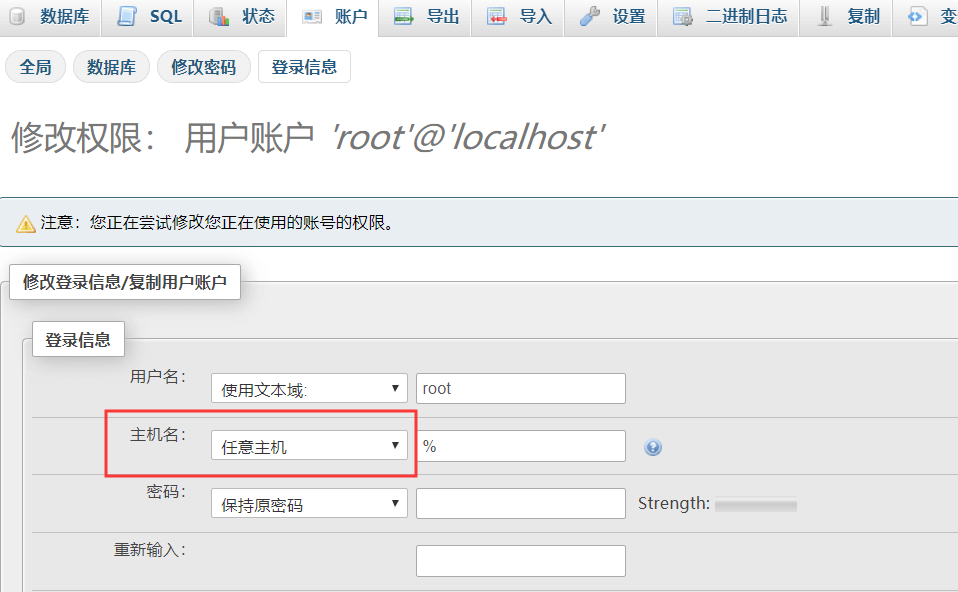
 1045问题:宝塔面板 MySQL 数据库开启 root 账号连接,解决 Navicat 无法 root 连接 今日安装 Navicat Premium 后,使用 root 账号无法连接到数据库,提示:1045-Access denied for user 'root'@'localhost' (using password: YES)。今天提供两个方法解决:宝塔面板打开数据库,打开phpMyAdmin,使用root账号登录,然后点击账户,找到root,点击编辑权限,点击登录信息,修改主机名为任意主机2.第二种方法:打开宝塔的软件管理,配置mysql数据库,在mysql配置文件中加入一行代码 skip-grant-tables 保存之后重启数据库
1045问题:宝塔面板 MySQL 数据库开启 root 账号连接,解决 Navicat 无法 root 连接 今日安装 Navicat Premium 后,使用 root 账号无法连接到数据库,提示:1045-Access denied for user 'root'@'localhost' (using password: YES)。今天提供两个方法解决:宝塔面板打开数据库,打开phpMyAdmin,使用root账号登录,然后点击账户,找到root,点击编辑权限,点击登录信息,修改主机名为任意主机2.第二种方法:打开宝塔的软件管理,配置mysql数据库,在mysql配置文件中加入一行代码 skip-grant-tables 保存之后重启数据库 -
 sql查询优化,二分法得到的灵感 最近公司有一个项目进行二开,涉及到百万级sql数据查询,每个设备每分钟插入一条数据,仅仅过了几个月数据量就达到了500万,之前写的数据查询接口速度已经近乎瘫痪,一个接口需要8分钟才将其调完,在尝试升级RDS数据库配置后,得到了改善(39秒)但仍不理想,然后想到之前大学读到过二分法查找数据,思来想去为什么二分查找法不能用在MySQL呢?经过上网查阅资料,利用此原则对接口进行了改造使得接口降低效率大大提升相应数据响应速度低至3.4秒.下面开始实战:由于插入的数据都会有一个自增的主键,那么在查找条件的语句中加入id >= xxx,xxx代表你第一个查询的数据的id,这样会使你的sql查询不会从第一条开始查会节省很大一部分时间!//id大于xxx是指数据从id=xxx开始查,会显著提升查询效果 return Data::where('id','>',$aa)->whereBetween('created_at',[$arr['start_time'],$arr['end_time']])->where('mach_number',$mach_number)->get();
sql查询优化,二分法得到的灵感 最近公司有一个项目进行二开,涉及到百万级sql数据查询,每个设备每分钟插入一条数据,仅仅过了几个月数据量就达到了500万,之前写的数据查询接口速度已经近乎瘫痪,一个接口需要8分钟才将其调完,在尝试升级RDS数据库配置后,得到了改善(39秒)但仍不理想,然后想到之前大学读到过二分法查找数据,思来想去为什么二分查找法不能用在MySQL呢?经过上网查阅资料,利用此原则对接口进行了改造使得接口降低效率大大提升相应数据响应速度低至3.4秒.下面开始实战:由于插入的数据都会有一个自增的主键,那么在查找条件的语句中加入id >= xxx,xxx代表你第一个查询的数据的id,这样会使你的sql查询不会从第一条开始查会节省很大一部分时间!//id大于xxx是指数据从id=xxx开始查,会显著提升查询效果 return Data::where('id','>',$aa)->whereBetween('created_at',[$arr['start_time'],$arr['end_time']])->where('mach_number',$mach_number)->get(); -

-

-
 apache伪静态文件 <IfModule mod_rewrite.c> <IfModule mod_negotiation.c> Options -MultiViews -Indexes </IfModule> RewriteEngine On # Handle Authorization Header RewriteCond %{HTTP:Authorization} . RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] # Redirect Trailing Slashes If Not A Folder... RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_URI} (.+)/$ RewriteRule ^ %1 [L,R=301] # Handle Front Controller... RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^ index.php [L] </IfModule>
apache伪静态文件 <IfModule mod_rewrite.c> <IfModule mod_negotiation.c> Options -MultiViews -Indexes </IfModule> RewriteEngine On # Handle Authorization Header RewriteCond %{HTTP:Authorization} . RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] # Redirect Trailing Slashes If Not A Folder... RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_URI} (.+)/$ RewriteRule ^ %1 [L,R=301] # Handle Front Controller... RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^ index.php [L] </IfModule>