搜索到
66
篇与
东扯西扯
的结果
-
 jQuery获取复选框选中状态 有时候我们在使用复选框的时候会发现复选框选中了,但是input元素里却没有checked状态,因此在jQuery我们并不能获取到对应复选框选中的值var arr = new Array(); $("input[name='kaiguan']:checkbox[checked]").each(function(i){ arr[i] = $(this).val(); });因此使用上面的代码并不能很好的获取到值var arr = new Array(); jQuery("input[name='kaiguan']").each(function(i){ if (jQuery(this).is(':checked')) { arr.push(jQuery(this).val()); } }所以改用这个
jQuery获取复选框选中状态 有时候我们在使用复选框的时候会发现复选框选中了,但是input元素里却没有checked状态,因此在jQuery我们并不能获取到对应复选框选中的值var arr = new Array(); $("input[name='kaiguan']:checkbox[checked]").each(function(i){ arr[i] = $(this).val(); });因此使用上面的代码并不能很好的获取到值var arr = new Array(); jQuery("input[name='kaiguan']").each(function(i){ if (jQuery(this).is(':checked')) { arr.push(jQuery(this).val()); } }所以改用这个 -

-

-
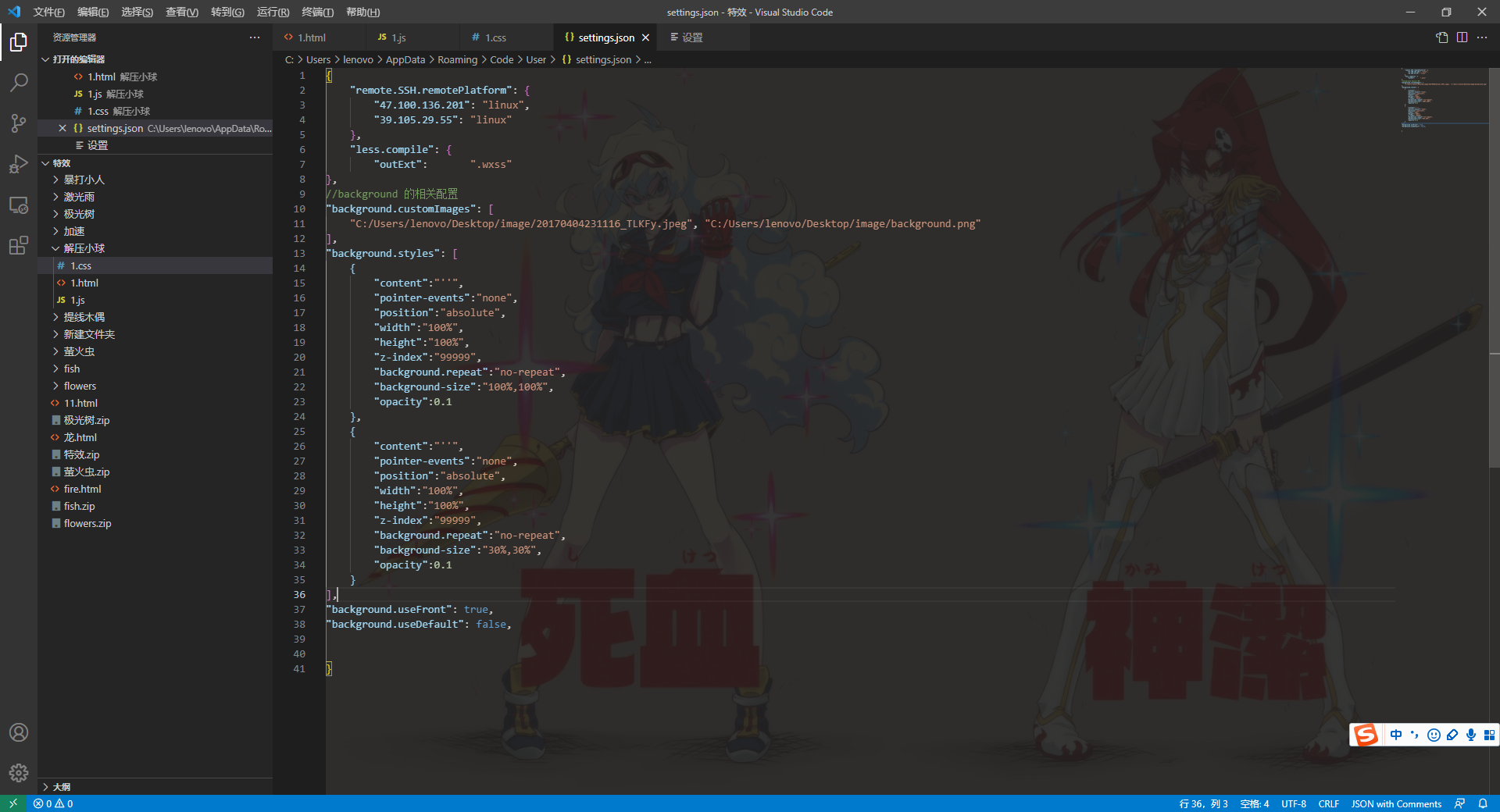
 让敲代码时不再那么枯燥,vscode插件分享:background修改背景图片 安装background插件打开setting.json中编辑加入以下代码//background 的相关配置 "background.customImages": [ "C:/Users/lenovo/Desktop/image/20170404231116_TLKFy.jpeg", "C:/Users/lenovo/Desktop/image/background.png" ], "background.styles": [ { "content":"''", "pointer-events":"none", "position":"absolute", "width":"100%", "height":"100%", "z-index":"99999", "background.repeat":"no-repeat", "background-size":"100%,100%", "opacity":0.1 }, { "content":"''", "pointer-events":"none", "position":"absolute", "width":"100%", "height":"100%", "z-index":"99999", "background.repeat":"no-repeat", "background-size":"30%,30%", "opacity":0.1 } ], "background.useFront": true, "background.useDefault": false,效果改完之后会发现编辑器顶部会出现不受支持字样去插件商店搜Fix VSCode Checksums 安装安装好插件后 ctrl + shift +p 输入命令: Fix Checksums: Apply 即可
让敲代码时不再那么枯燥,vscode插件分享:background修改背景图片 安装background插件打开setting.json中编辑加入以下代码//background 的相关配置 "background.customImages": [ "C:/Users/lenovo/Desktop/image/20170404231116_TLKFy.jpeg", "C:/Users/lenovo/Desktop/image/background.png" ], "background.styles": [ { "content":"''", "pointer-events":"none", "position":"absolute", "width":"100%", "height":"100%", "z-index":"99999", "background.repeat":"no-repeat", "background-size":"100%,100%", "opacity":0.1 }, { "content":"''", "pointer-events":"none", "position":"absolute", "width":"100%", "height":"100%", "z-index":"99999", "background.repeat":"no-repeat", "background-size":"30%,30%", "opacity":0.1 } ], "background.useFront": true, "background.useDefault": false,效果改完之后会发现编辑器顶部会出现不受支持字样去插件商店搜Fix VSCode Checksums 安装安装好插件后 ctrl + shift +p 输入命令: Fix Checksums: Apply 即可 -
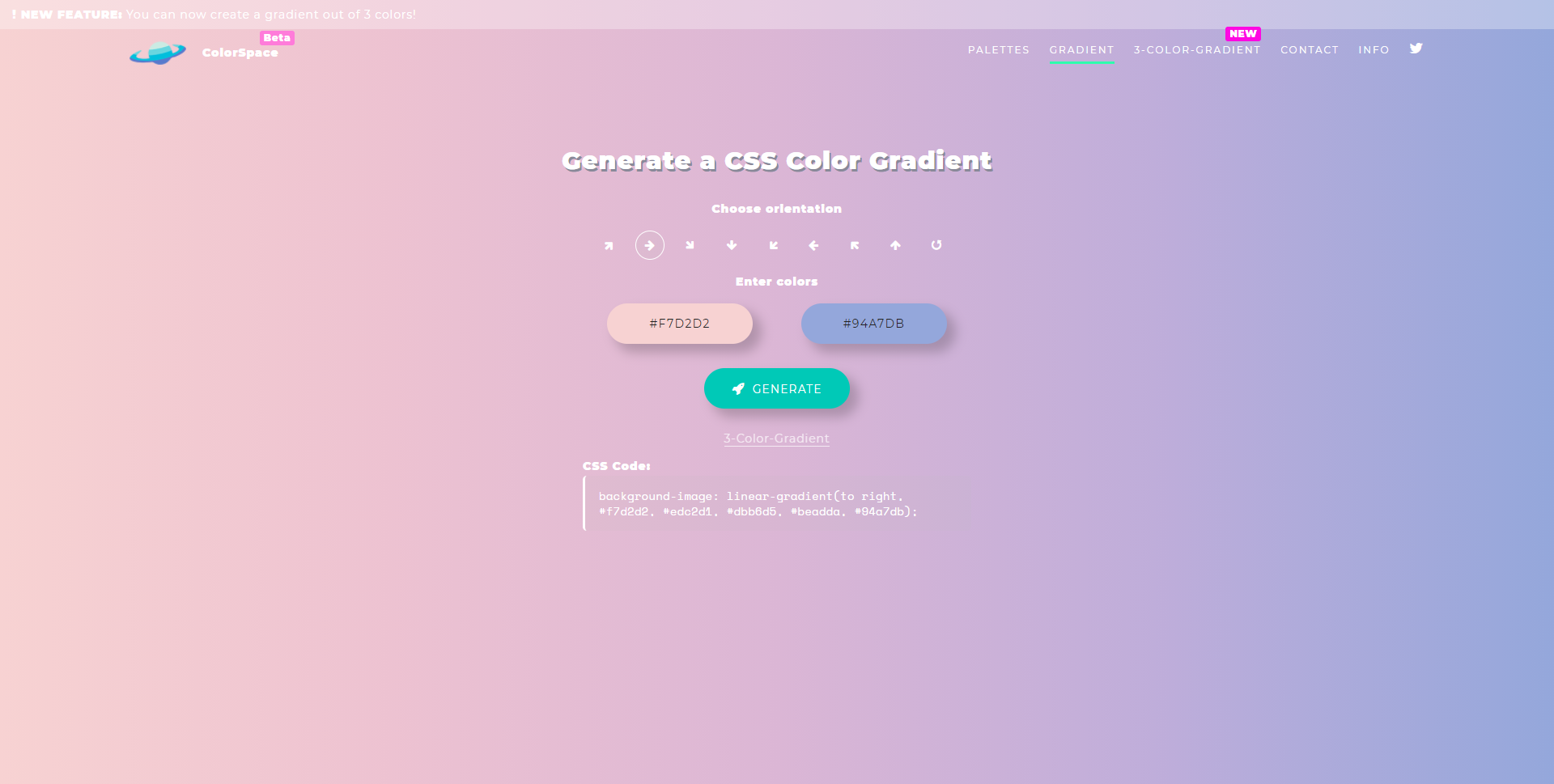
 在复制codepen代码时踩得坑,three.js实现的特效 本文因刷屏广告太多已关闭评论 首先我们先放一下源代码地址 查看演示 这是效果 我们发现通过直接复制粘贴上方三个框里的代码并不能成功运行代码通常会报错这是因为没有引入three.js,导致无法进行后边的内容three.js下载地址 下载地址 本人推荐还是根据这个链接里的网盘下载比较靠谱,而且官网下载贼慢(我是用的百度云试用60秒下载的)下载完之后引入three.js发现还是报错Cannot read property 'ModelBufferGeometry' of undefined这是因为我们并没有完全引完JS代码重新打开我们的演示地址打开f12可以发现我们少引了两部分的js,将他们全部复制引入之后就可以了,不要忘了第二部分script上的id
在复制codepen代码时踩得坑,three.js实现的特效 本文因刷屏广告太多已关闭评论 首先我们先放一下源代码地址 查看演示 这是效果 我们发现通过直接复制粘贴上方三个框里的代码并不能成功运行代码通常会报错这是因为没有引入three.js,导致无法进行后边的内容three.js下载地址 下载地址 本人推荐还是根据这个链接里的网盘下载比较靠谱,而且官网下载贼慢(我是用的百度云试用60秒下载的)下载完之后引入three.js发现还是报错Cannot read property 'ModelBufferGeometry' of undefined这是因为我们并没有完全引完JS代码重新打开我们的演示地址打开f12可以发现我们少引了两部分的js,将他们全部复制引入之后就可以了,不要忘了第二部分script上的id