搜索到
66
篇与
东扯西扯
的结果
-

-
 layui+php多文件列表,多图上传,包含表单修改,可适用于laravel框架和tp框架 由于大量机器人刷广告本文已经禁止评论 由于本代码PHP上传部分是由PHP代码写得而不是用的框架写得,所以大部分情况可以直接用,有特殊情况的请自行修改。因为要实现增删改查所以文件上传后会赋值到隐藏的input框里代码后台部分: public function upload_images(Request $request)//上传图片,多图上传 { $file = $_FILES["file"]; if ($file==null) { exit(json_encode(array('code'=>1, 'msg'=>'未上传图片'))); } // 获取文件后缀 $temp = explode(".", $_FILES["file"]["name"]); $extension = end($temp); // 判断文件是否合法 if(!in_array($extension, array("gif","jpeg","jpg","png"))){ exit(json_encode(array('code'=>1, 'msg'=>'上传图片不合法'))); } //创建文件夹获取当前年月日 $folder="/mstyle/upload/images/".date('Y-m-d'); if(!is_dir('.'.$folder)){ mkdir('.'.$folder,0777);//创建年+月的文件夹权限为最高 } $info = move_uploaded_file($file['tmp_name'], '.'.$folder.'/'.$file['name']); //移动文件到指定目录 建议文件名自己在修改一下 $img = $folder.'/'.$file['name']; exit(json_encode(array('code'=>0, 'msg'=>$img))); } public function upload_files(Request $request)//文件上传 { $file = $_FILES["file"]; if ($file==null) { exit(json_encode(array('code'=>1, 'msg'=>'未上传图片'))); } // 获取文件后缀 $temp = explode(".", $_FILES["file"]["name"]); $extension = end($temp); // 判断文件是否合法 if(!in_array($extension, array("gif","jpeg","jpg","png"))){ exit(json_encode(array('code'=>1, 'msg'=>'上传文件不合法'))); } //创建文件夹获取当前年月日 $folder="/mstyle/upload/files/".date('Y-m-d'); if(!is_dir('.'.$folder)){ mkdir('.'.$folder,0777);//创建年+月的文件夹权限为最高 } $info = move_uploaded_file($file['tmp_name'], '.'.$folder.'/'.$file['name']); //移动文件到指定目录 建议文件名自己在修改一下 $img = $folder.'/'.$file['name']; exit(json_encode(array('code'=>0, 'msg'=>$img))); }可以看到两个方法几乎一样,那是因为当时写的时候只上传图片进行了测试,正常情况下上传文件需要修改判断文件类型那里前端代码: <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn up-button" id="test2">多图片上传</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;height: 142px; width: 75%; margin-left: 25px;"> 预览图: <div class="layui-upload-list" id="demo2" ></div> </blockquote> </div> </div> <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal up-button" id="testList">选择多文件</button> <div class="layui-upload-list" style="margin-left:25px"> <table class="layui-table"> <thead> <tr><th>文件名</th> <th>大小</th> <th>状态</th> <th>操作</th> </tr></thead> <tbody id="demoList"></tbody> </table> </div> <button type="button" class="layui-btn up-button" id="testListAction">开始上传</button> </div> </div>前端代码(表单修改 我用的laravel): <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn up-button" id="test2">多图片上传</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px; height: 142px;"> 预览图: <div class="layui-upload-list" id="demo2" > @if($contentList['images']) @foreach($contentList['images'] as $v) <div style="float: left;"> <img src="{{$v}}" alt="{{$v}}" class="layui-upload-img up-img"> <input type="hidden" name="images[]" value="{{$v}}"> <button onclick="del(this)">x</button> </div> @endforeach @endif </div> </blockquote> </div> </div> <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal up-button" id="testList">选择多文件</button> <div class="layui-upload-list" style="margin-left:25px"> <table class="layui-table"> <thead> <tr><th>文件名</th> <th>大小</th> <th>状态</th> <th>操作</th> </tr></thead> <tbody id="demoList"> @foreach($contentList['files'] as $v) <tr> <td>{{$v}}</td> <td>未知</td> <td><span style="color: #5FB878;">已上传</span></td> <td> <button type="button" class="layui-btn layui-btn-xs layui-btn-danger demo-delete" onclick="delfile(this)">删除</button> <input type="hidden" value="{{$v}}" name="files[]"> </td> </tr> @endforeach </tbody> </table> </div> <button type="button" class="layui-btn up-button" id="testListAction">开始上传</button> </div> </div>JS部分: <script> layui.use(['upload','jquery'],function () { $ = layui.jquery; var upload = layui.upload; //执行实例 var uploadInst = upload.render({ elem: '#test2' ,url: '/managea/upload_images' //改成您自己的上传接口 ,multiple: true ,before: function(obj){ //预读本地文件示例,不支持ie8 // console.log(obj); obj.preview(function(index, file, result){ // $('#demo2').append('<img src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img up-img">') }); } ,done: function(res){ //上传完毕 $('#demo2').append('<div style="float: left;"><img src="'+ res.msg +'" alt="'+ res.msg +'" class="layui-upload-img up-img""><input type="hidden" name="images[]" value="'+res.msg+'""><button onclick="del(this)">x</button></div>'); // $('#demo2').append(''); // $('#demo2').append(''); } }); //常规使用 - 普通图片上传 upload.render({ elem: '#test1' ,url: '/managea/upload_images' //改成您自己的上传接口 ,before: function(obj){ } ,done: function(res){ //如果上传失败 if(res.code > 0){ return layer.msg('上传失败'); } //上传成功的一些操作 //…… $('#demoText').html('<img src="'+ res.msg +'" alt="'+ res.msg +'" class="layui-upload-img up-img">'); $( "input[name='image']").attr('value',res.msg ) } ,error: function(){ //演示失败状态,并实现重传 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>'); demoText.find('.demo-reload').on('click', function(){ uploadInst.upload(); }); } }); //多文件列表示例 var demoListView = $('#demoList') ,uploadListIns = upload.render({ elem: '#testList' ,url: '/managea/upload_files' //改成您自己的上传接口 ,accept: 'file' ,multiple: true ,auto: false ,bindAction: '#testListAction' ,choose: function(obj){ var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列 // console.log(files); //读取本地文件 obj.preview(function(index, file, result){ var tr = $(['<tr id="upload-'+ index +'">' ,'<td>'+ file.name +'</td>' ,'<td>'+ (file.size/1024).toFixed(1) +'kb</td>' ,'<td>等待上传</td>' ,'<td>' ,'<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>' ,'<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>' ,'</td>' ,'</tr>'].join('')); //单个重传 tr.find('.demo-reload').on('click', function(){ obj.upload(index, file); }); //删除 tr.find('.demo-delete').on('click', function(){ delete files[index]; //删除对应的文件 tr.remove(); uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选 }); demoListView.append(tr); }); } ,done: function(res, index, upload){ if(res.msg){ //上传成功 var tr = demoListView.find('tr#upload-'+ index) ,tds = tr.children(); tds.eq(2).html('<span style="color: #5FB878;">上传成功</span>'); tds.eq(3).html('<input type="hidden" name="files[]" value="'+res.msg+'">'); //清空操作 return delete this.files[index]; //删除文件队列已经上传成功的文件 } this.error(index, upload); } ,error: function(index, upload){ var tr = demoListView.find('tr#upload-'+ index) ,tds = tr.children(); tds.eq(2).html('<span style="color: #FF5722;">上传失败</span>'); tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //显示重传 } }); }); function del(params) { var index = $("#demo2 button").index(params); $("#demo2 div").eq(index).remove(); } function delfile(params) { var index = $("#demoList button").index(params); $("#demoList tr").eq(index).remove(); } </script>代码太长只展示部分完整版在:文件上传文件上传表单修改
layui+php多文件列表,多图上传,包含表单修改,可适用于laravel框架和tp框架 由于大量机器人刷广告本文已经禁止评论 由于本代码PHP上传部分是由PHP代码写得而不是用的框架写得,所以大部分情况可以直接用,有特殊情况的请自行修改。因为要实现增删改查所以文件上传后会赋值到隐藏的input框里代码后台部分: public function upload_images(Request $request)//上传图片,多图上传 { $file = $_FILES["file"]; if ($file==null) { exit(json_encode(array('code'=>1, 'msg'=>'未上传图片'))); } // 获取文件后缀 $temp = explode(".", $_FILES["file"]["name"]); $extension = end($temp); // 判断文件是否合法 if(!in_array($extension, array("gif","jpeg","jpg","png"))){ exit(json_encode(array('code'=>1, 'msg'=>'上传图片不合法'))); } //创建文件夹获取当前年月日 $folder="/mstyle/upload/images/".date('Y-m-d'); if(!is_dir('.'.$folder)){ mkdir('.'.$folder,0777);//创建年+月的文件夹权限为最高 } $info = move_uploaded_file($file['tmp_name'], '.'.$folder.'/'.$file['name']); //移动文件到指定目录 建议文件名自己在修改一下 $img = $folder.'/'.$file['name']; exit(json_encode(array('code'=>0, 'msg'=>$img))); } public function upload_files(Request $request)//文件上传 { $file = $_FILES["file"]; if ($file==null) { exit(json_encode(array('code'=>1, 'msg'=>'未上传图片'))); } // 获取文件后缀 $temp = explode(".", $_FILES["file"]["name"]); $extension = end($temp); // 判断文件是否合法 if(!in_array($extension, array("gif","jpeg","jpg","png"))){ exit(json_encode(array('code'=>1, 'msg'=>'上传文件不合法'))); } //创建文件夹获取当前年月日 $folder="/mstyle/upload/files/".date('Y-m-d'); if(!is_dir('.'.$folder)){ mkdir('.'.$folder,0777);//创建年+月的文件夹权限为最高 } $info = move_uploaded_file($file['tmp_name'], '.'.$folder.'/'.$file['name']); //移动文件到指定目录 建议文件名自己在修改一下 $img = $folder.'/'.$file['name']; exit(json_encode(array('code'=>0, 'msg'=>$img))); }可以看到两个方法几乎一样,那是因为当时写的时候只上传图片进行了测试,正常情况下上传文件需要修改判断文件类型那里前端代码: <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn up-button" id="test2">多图片上传</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;height: 142px; width: 75%; margin-left: 25px;"> 预览图: <div class="layui-upload-list" id="demo2" ></div> </blockquote> </div> </div> <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal up-button" id="testList">选择多文件</button> <div class="layui-upload-list" style="margin-left:25px"> <table class="layui-table"> <thead> <tr><th>文件名</th> <th>大小</th> <th>状态</th> <th>操作</th> </tr></thead> <tbody id="demoList"></tbody> </table> </div> <button type="button" class="layui-btn up-button" id="testListAction">开始上传</button> </div> </div>前端代码(表单修改 我用的laravel): <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn up-button" id="test2">多图片上传</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px; height: 142px;"> 预览图: <div class="layui-upload-list" id="demo2" > @if($contentList['images']) @foreach($contentList['images'] as $v) <div style="float: left;"> <img src="{{$v}}" alt="{{$v}}" class="layui-upload-img up-img"> <input type="hidden" name="images[]" value="{{$v}}"> <button onclick="del(this)">x</button> </div> @endforeach @endif </div> </blockquote> </div> </div> <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal up-button" id="testList">选择多文件</button> <div class="layui-upload-list" style="margin-left:25px"> <table class="layui-table"> <thead> <tr><th>文件名</th> <th>大小</th> <th>状态</th> <th>操作</th> </tr></thead> <tbody id="demoList"> @foreach($contentList['files'] as $v) <tr> <td>{{$v}}</td> <td>未知</td> <td><span style="color: #5FB878;">已上传</span></td> <td> <button type="button" class="layui-btn layui-btn-xs layui-btn-danger demo-delete" onclick="delfile(this)">删除</button> <input type="hidden" value="{{$v}}" name="files[]"> </td> </tr> @endforeach </tbody> </table> </div> <button type="button" class="layui-btn up-button" id="testListAction">开始上传</button> </div> </div>JS部分: <script> layui.use(['upload','jquery'],function () { $ = layui.jquery; var upload = layui.upload; //执行实例 var uploadInst = upload.render({ elem: '#test2' ,url: '/managea/upload_images' //改成您自己的上传接口 ,multiple: true ,before: function(obj){ //预读本地文件示例,不支持ie8 // console.log(obj); obj.preview(function(index, file, result){ // $('#demo2').append('<img src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img up-img">') }); } ,done: function(res){ //上传完毕 $('#demo2').append('<div style="float: left;"><img src="'+ res.msg +'" alt="'+ res.msg +'" class="layui-upload-img up-img""><input type="hidden" name="images[]" value="'+res.msg+'""><button onclick="del(this)">x</button></div>'); // $('#demo2').append(''); // $('#demo2').append(''); } }); //常规使用 - 普通图片上传 upload.render({ elem: '#test1' ,url: '/managea/upload_images' //改成您自己的上传接口 ,before: function(obj){ } ,done: function(res){ //如果上传失败 if(res.code > 0){ return layer.msg('上传失败'); } //上传成功的一些操作 //…… $('#demoText').html('<img src="'+ res.msg +'" alt="'+ res.msg +'" class="layui-upload-img up-img">'); $( "input[name='image']").attr('value',res.msg ) } ,error: function(){ //演示失败状态,并实现重传 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>'); demoText.find('.demo-reload').on('click', function(){ uploadInst.upload(); }); } }); //多文件列表示例 var demoListView = $('#demoList') ,uploadListIns = upload.render({ elem: '#testList' ,url: '/managea/upload_files' //改成您自己的上传接口 ,accept: 'file' ,multiple: true ,auto: false ,bindAction: '#testListAction' ,choose: function(obj){ var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列 // console.log(files); //读取本地文件 obj.preview(function(index, file, result){ var tr = $(['<tr id="upload-'+ index +'">' ,'<td>'+ file.name +'</td>' ,'<td>'+ (file.size/1024).toFixed(1) +'kb</td>' ,'<td>等待上传</td>' ,'<td>' ,'<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>' ,'<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>' ,'</td>' ,'</tr>'].join('')); //单个重传 tr.find('.demo-reload').on('click', function(){ obj.upload(index, file); }); //删除 tr.find('.demo-delete').on('click', function(){ delete files[index]; //删除对应的文件 tr.remove(); uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选 }); demoListView.append(tr); }); } ,done: function(res, index, upload){ if(res.msg){ //上传成功 var tr = demoListView.find('tr#upload-'+ index) ,tds = tr.children(); tds.eq(2).html('<span style="color: #5FB878;">上传成功</span>'); tds.eq(3).html('<input type="hidden" name="files[]" value="'+res.msg+'">'); //清空操作 return delete this.files[index]; //删除文件队列已经上传成功的文件 } this.error(index, upload); } ,error: function(index, upload){ var tr = demoListView.find('tr#upload-'+ index) ,tds = tr.children(); tds.eq(2).html('<span style="color: #FF5722;">上传失败</span>'); tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //显示重传 } }); }); function del(params) { var index = $("#demo2 button").index(params); $("#demo2 div").eq(index).remove(); } function delfile(params) { var index = $("#demoList button").index(params); $("#demoList tr").eq(index).remove(); } </script>代码太长只展示部分完整版在:文件上传文件上传表单修改 -
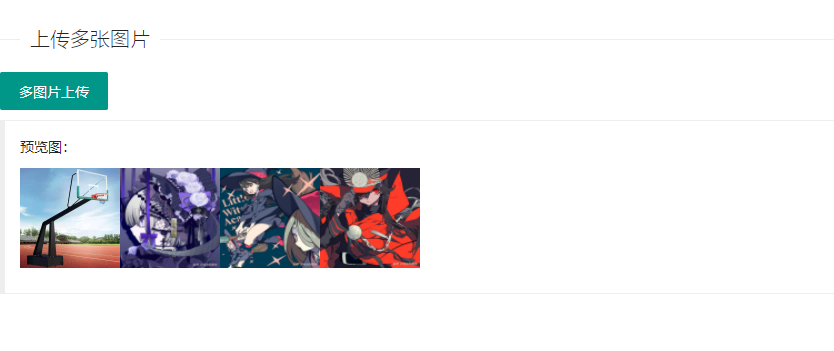
 layui+php多图上传 layui图片上传可以一次性选择多个图片,然后选择多少张调用多少次上传接口设计思路:前端上传文件到后台,后台接收保存成功后返回图片路径,前端根据路径生成div,div包括img标签、隐藏的input(表单传值用)、删除按钮,点击删除按钮判断是第几个删除按钮并删除对应的标签前端页面: <!doctype html> <html> <head> <meta charset="utf-8"> <title>多图上传</title> <link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css"> <script src="https://www.layuicdn.com/layui/layui.js"></script> <style> .up-img{ width: 100px; height: 100px; } #demo2 div button{ position: relative; top: -38px; left: -13px; } </style> </head> <body> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>上传多张图片</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn" id="test2">多图片上传</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px; height: 142px;"> 预览图: <div class="layui-upload-list" id="demo2" ></div> </blockquote> </div> </body> <script> layui.use(['upload','jquery'],function () { $ = layui.jquery; var upload = layui.upload; //执行实例 var uploadInst = upload.render({ elem: '#test2' ,url: 'upload1.php' //改成您自己的上传接口 ,multiple: true ,before: function(obj){ //预读本地文件示例,不支持ie8 // console.log(obj); obj.preview(function(index, file, result){ // $('#demo2').append('<img src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img up-img">') }); } ,done: function(res){ //上传完毕 $('#demo2').append('<div style="float: left;"><img src="'+ res.msg +'" alt="'+ res.msg +'" class="layui-upload-img up-img" onclick="showeq(this)"><input type="hidden" name="image[]" value="'+res.msg+'" onclick="showinput(this)"><button onclick="del(this)">x</button></div>'); // $('#demo2').append(''); // $('#demo2').append(''); } }); }); function showeq(params) { var index = $("#demo2 img").index(params); console.log(index); } function showinput(params) { var index = $("#demo2 input").index(params); console.log(index); } function del(params) { var index = $("#demo2 button").index(params); $("#demo2 button").eq(index).remove(); $("#demo2 input").eq(index).remove(); $("#demo2 img").eq(index).remove(); // console.log(index); } </script> </html>php代码<?php $file = $_FILES["file"]; if ($file==null) { exit(json_encode(array('code'=>1, 'msg'=>'未上传图片'))); } // 获取文件后缀 $temp = explode(".", $_FILES["file"]["name"]); $extension = end($temp); // 判断文件是否合法 if(!in_array($extension, array("gif","jpeg","jpg","png"))){ exit(json_encode(array('code'=>1, 'msg'=>'上传图片不合法'))); } $info = move_uploaded_file($file['tmp_name'], "./uploads/".$file['name']); //移动文件到指定目录 建议文件名自己在修改一下 $img = '/uploads/'.$file['name']; exit(json_encode(array('code'=>0, 'msg'=>$img))); ?>
layui+php多图上传 layui图片上传可以一次性选择多个图片,然后选择多少张调用多少次上传接口设计思路:前端上传文件到后台,后台接收保存成功后返回图片路径,前端根据路径生成div,div包括img标签、隐藏的input(表单传值用)、删除按钮,点击删除按钮判断是第几个删除按钮并删除对应的标签前端页面: <!doctype html> <html> <head> <meta charset="utf-8"> <title>多图上传</title> <link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css"> <script src="https://www.layuicdn.com/layui/layui.js"></script> <style> .up-img{ width: 100px; height: 100px; } #demo2 div button{ position: relative; top: -38px; left: -13px; } </style> </head> <body> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>上传多张图片</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn" id="test2">多图片上传</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px; height: 142px;"> 预览图: <div class="layui-upload-list" id="demo2" ></div> </blockquote> </div> </body> <script> layui.use(['upload','jquery'],function () { $ = layui.jquery; var upload = layui.upload; //执行实例 var uploadInst = upload.render({ elem: '#test2' ,url: 'upload1.php' //改成您自己的上传接口 ,multiple: true ,before: function(obj){ //预读本地文件示例,不支持ie8 // console.log(obj); obj.preview(function(index, file, result){ // $('#demo2').append('<img src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img up-img">') }); } ,done: function(res){ //上传完毕 $('#demo2').append('<div style="float: left;"><img src="'+ res.msg +'" alt="'+ res.msg +'" class="layui-upload-img up-img" onclick="showeq(this)"><input type="hidden" name="image[]" value="'+res.msg+'" onclick="showinput(this)"><button onclick="del(this)">x</button></div>'); // $('#demo2').append(''); // $('#demo2').append(''); } }); }); function showeq(params) { var index = $("#demo2 img").index(params); console.log(index); } function showinput(params) { var index = $("#demo2 input").index(params); console.log(index); } function del(params) { var index = $("#demo2 button").index(params); $("#demo2 button").eq(index).remove(); $("#demo2 input").eq(index).remove(); $("#demo2 img").eq(index).remove(); // console.log(index); } </script> </html>php代码<?php $file = $_FILES["file"]; if ($file==null) { exit(json_encode(array('code'=>1, 'msg'=>'未上传图片'))); } // 获取文件后缀 $temp = explode(".", $_FILES["file"]["name"]); $extension = end($temp); // 判断文件是否合法 if(!in_array($extension, array("gif","jpeg","jpg","png"))){ exit(json_encode(array('code'=>1, 'msg'=>'上传图片不合法'))); } $info = move_uploaded_file($file['tmp_name'], "./uploads/".$file['name']); //移动文件到指定目录 建议文件名自己在修改一下 $img = '/uploads/'.$file['name']; exit(json_encode(array('code'=>0, 'msg'=>$img))); ?> -
 php+layui写出图片上传 之前一直用框架加复制前辈的代码来完成图片上传,不清楚图片上传是怎么回事,这次写一个纯php+layui上传图片的例子文件上传链接首先前端代码<div class="layui-form-item"> <label class="layui-form-label">图片</label> <div class="layui-input-block"> <img id="pre_img" style="height: 30px;" /> <button class="layui-btn layui-btn-sm" onclick="return false;" id="upload_img"> <i class="layui-icon"></i>上传图片 </button> <input type="hidden" name="img" value=""> </div> </div> <script> layui.use(['upload','jquery'],function () { $ = layui.jquery; var upload = layui.upload; //执行实例 var uploadInst = upload.render({ elem: '#upload_img' //绑定元素 ,url: '/upload.php' //上传接口 ,accept:'images' ,done: function(res){ //上传完毕回调 $('#pre_img').attr('src',res.msg); $('input[name="img"]').val(res.msg); } ,error: function(){ //请求异常回调 } }); }); </script>当然你可以引入layui在线的样式和js <link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css"> <script src="https://www.layuicdn.com/layui/layui.js"></script>然后是php代码: <?php $file = $_FILES["file"]; if ($file==null) { exit(json_encode(array('code'=>1, 'msg'=>'未上传图片'))); } // 获取文件后缀 $temp = explode(".", $_FILES["file"]["name"]); $extension = end($temp); // 判断文件是否合法 if(!in_array($extension, array("gif","jpeg","jpg","png"))){ exit(json_encode(array('code'=>1, 'msg'=>'上传图片不合法'))); } $info = move_uploaded_file($file['tmp_name'], "./uploads/".$file['name']); //移动文件到指定目录 建议文件名自己在修改一下 $img = '/uploads/'.$file['name']; exit(json_encode(array('code'=>0, 'msg'=>$img))); ?>
php+layui写出图片上传 之前一直用框架加复制前辈的代码来完成图片上传,不清楚图片上传是怎么回事,这次写一个纯php+layui上传图片的例子文件上传链接首先前端代码<div class="layui-form-item"> <label class="layui-form-label">图片</label> <div class="layui-input-block"> <img id="pre_img" style="height: 30px;" /> <button class="layui-btn layui-btn-sm" onclick="return false;" id="upload_img"> <i class="layui-icon"></i>上传图片 </button> <input type="hidden" name="img" value=""> </div> </div> <script> layui.use(['upload','jquery'],function () { $ = layui.jquery; var upload = layui.upload; //执行实例 var uploadInst = upload.render({ elem: '#upload_img' //绑定元素 ,url: '/upload.php' //上传接口 ,accept:'images' ,done: function(res){ //上传完毕回调 $('#pre_img').attr('src',res.msg); $('input[name="img"]').val(res.msg); } ,error: function(){ //请求异常回调 } }); }); </script>当然你可以引入layui在线的样式和js <link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css"> <script src="https://www.layuicdn.com/layui/layui.js"></script>然后是php代码: <?php $file = $_FILES["file"]; if ($file==null) { exit(json_encode(array('code'=>1, 'msg'=>'未上传图片'))); } // 获取文件后缀 $temp = explode(".", $_FILES["file"]["name"]); $extension = end($temp); // 判断文件是否合法 if(!in_array($extension, array("gif","jpeg","jpg","png"))){ exit(json_encode(array('code'=>1, 'msg'=>'上传图片不合法'))); } $info = move_uploaded_file($file['tmp_name'], "./uploads/".$file['name']); //移动文件到指定目录 建议文件名自己在修改一下 $img = '/uploads/'.$file['name']; exit(json_encode(array('code'=>0, 'msg'=>$img))); ?> -