搜索到
17
篇与
php
的结果
-

-

-
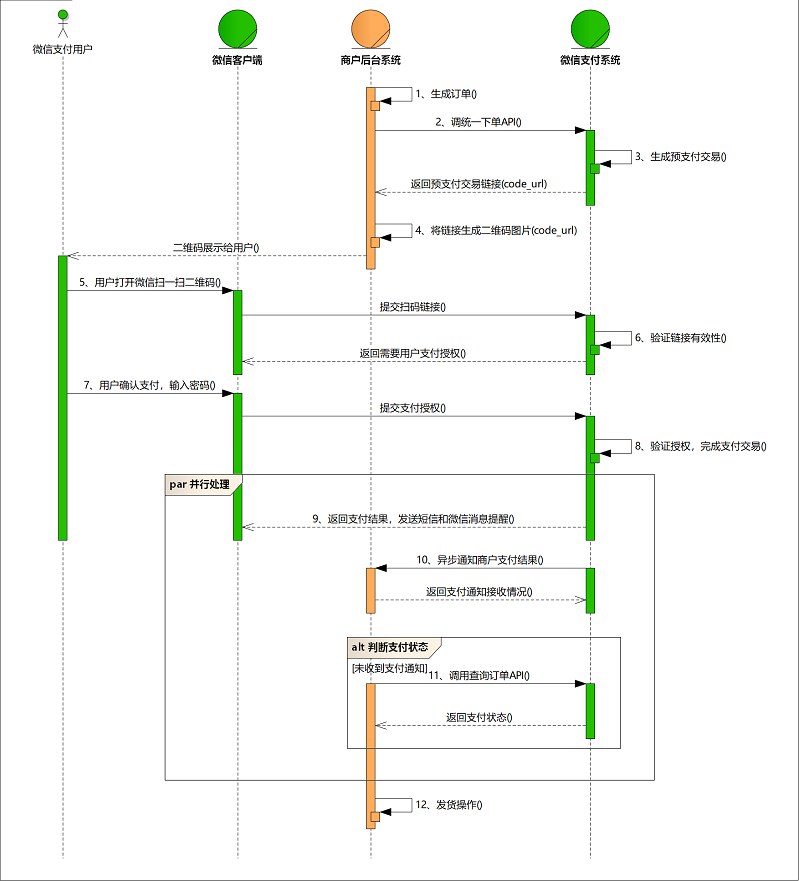
 PHP微信扫码支付V3接口开发过程!!坑很多更新中 最近公司又一个项目需要微信扫码支付,之前没做过这种东西所以我先去看了文档,先说明一下本人只是一个菜鸟,遇事直接百度的那种,于是这次我像往常一样打开百度搜索微信扫码支付。此时我发现了一丝不对劲,怎么百度搜到的文档和微信官方的文档不一样呢?一个是用xml传递参数一个是用json传递参数,这一下给我搞蒙了,于是我去微信开放社区问了问,结果是微信支付有V2和V3之分,有没有V1我不清楚,用xml传参的是V2用json传参的是V3。建议我用V3,不过这个看个人喜好,也有人说V2更好。但是对比了两个文档后我还是选择了V3,因为文档看起来要传的参数少。。。。。。(只是看起来)首先贴个文档: 微信支付-开发者文档 然后在贴个图这个图是业务流程图自己看看理解,因为是扫码支付所以我需要用户下单后获取code_url然后使用code_url来生成二维码看起来很简单是吧,然后这个是文档中给出的参数{ "mchid": "1900006XXX", "out_trade_no": "native12177525012014070332333", "appid": "wxdace645e0bc2cXXX", "description": "Image形象店-深圳腾大-QQ公仔", "notify_url": "https://weixin.qq.com/", "amount": { "total": 1, "currency": "CNY" } }看起来也很少,但是如果我按照文档中写得发出请求呢?答案是会报错: 400 "Http头缺少Accept或User-Agent" ,ok,因为我在写这块代码的时候公众号并没有申请下来,所以我觉得很正常,但是后来一想不对劲,没申请下来应该报的是 appid和mch_id不匹配 才对啊,于是我在请求里又加了accept和user-agent,然后报 401 Http头Authorization值格式错误,请参考《微信支付商户REST API签名规则》 我当时直接黑人问号,这是个什么东西啊?于是我又去微信开发社区问,结果是V3接口在调用的时候需要签名。好家伙刚说完你V3接口简单,结果你偷摸藏了个规则关于签名的文档在这: 签名生成 要签名就必须要申请证书,方法在上面这个文档里,写得更详细,下载好证书之后保存好,之后就可以进行我们的开发了接下来我就直接上代码了public function xiadan(Request $request){//测试下单哦,根据需要自己改 $data=[]; $data['mchid']=''; $data['out_trade_no']='pai1234567'; $data['appid']=''; $data['description']='商品描述:测试用'; $data['notify_url']='';//通知地址 $data['amount']['total']=1;//订单总金额,单位为分。 $data['amount']['currency']='CNY'; $url="https://api.mch.weixin.qq.com/v3/pay/transactions/native"; $data_string=json_encode($data); $qianming=$this->qianming('POST',$url,$data_string); $code=$this->http_post_data($url,$data_string,$qianming); // dd($qianming); return $code; // return json_encode($data); } public function qianming($http_method,$url,$body){ // Authorization: <schema> <token> //获取HTTP请求的方法(GET,POST,PUT等)$http_method //获取请求的绝对URL $url_parts = parse_url($url); $canonical_url = ($url_parts['path'] . (!empty($url_parts['query']) ? "?${url_parts['query']}" : "")); //时间戳 $timestamp=time(); //生成随机串 $nonce=$this->createNoncestr(); $message = $http_method."\n". $canonical_url."\n". $timestamp."\n". $nonce."\n". $body."\n"; $mch_private_key=$this->getPrivateKey(); openssl_sign($message, $raw_sign, $mch_private_key, 'sha256WithRSAEncryption'); $sign = base64_encode($raw_sign);//计算签名 $schema = 'WECHATPAY2-SHA256-RSA2048'; //serial_no为商户证书序列号 $serial_no = '你商户证书的序列号'; $merchant_id = $this->mch_id; $token = sprintf('mchid="%s",nonce_str="%s",timestamp="%d",serial_no="%s",signature="%s"', $merchant_id, $nonce, $timestamp, $serial_no, $sign); $msg['schema']=$schema; $msg['token']=$token; return $msg['schema'].' '.$token;; } /** * 作用:产生随机字符串,不长于32位 */ public function createNoncestr( $length = 32 ) { $chars = "abcdefghijklmnopqrstuvwxyz0123456789"; $str =""; for ( $i = 0; $i < $length; $i++ ) { $str.= substr($chars, mt_rand(0, strlen($chars)-1), 1); } return $str; } //查看证书序列号 public static function getCertificate($filepath="apiclient_cert.pem") {//改成自己的地址哦 // return file_get_contents($filepath);die; $str = openssl_x509_parse(file_get_contents($filepath)); return $str['serialNumberHex']; // return openssl_x509_read(file_get_contents($filepath)); } //获取私钥 public static function getPrivateKey($filepath="apiclient_key.pem") {//改成自己的地址哦 $private_key=openssl_get_privatekey(file_get_contents($filepath)); return $private_key; } /** * 发送数据 */ public function http_post_data($url,$data_string,$qianming) { $ch = curl_init(); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_POSTFIELDS, $data_string); curl_setopt($ch, CURLOPT_HTTPHEADER, array( 'User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36', 'Accept:*/*', 'Authorization:' ."$qianming", 'Content-Type: application/json; charset=utf-8', 'Content-Length: ' . strlen($data_string)) ); ob_start(); curl_exec($ch); $return_content = ob_get_contents(); ob_end_clean(); $return_code = curl_getinfo($ch, CURLINFO_HTTP_CODE); return array($return_code, $return_content); }这样起码报错是 appid和mch_id不匹配 了,之后可能有更新,但感觉悬哈哈
PHP微信扫码支付V3接口开发过程!!坑很多更新中 最近公司又一个项目需要微信扫码支付,之前没做过这种东西所以我先去看了文档,先说明一下本人只是一个菜鸟,遇事直接百度的那种,于是这次我像往常一样打开百度搜索微信扫码支付。此时我发现了一丝不对劲,怎么百度搜到的文档和微信官方的文档不一样呢?一个是用xml传递参数一个是用json传递参数,这一下给我搞蒙了,于是我去微信开放社区问了问,结果是微信支付有V2和V3之分,有没有V1我不清楚,用xml传参的是V2用json传参的是V3。建议我用V3,不过这个看个人喜好,也有人说V2更好。但是对比了两个文档后我还是选择了V3,因为文档看起来要传的参数少。。。。。。(只是看起来)首先贴个文档: 微信支付-开发者文档 然后在贴个图这个图是业务流程图自己看看理解,因为是扫码支付所以我需要用户下单后获取code_url然后使用code_url来生成二维码看起来很简单是吧,然后这个是文档中给出的参数{ "mchid": "1900006XXX", "out_trade_no": "native12177525012014070332333", "appid": "wxdace645e0bc2cXXX", "description": "Image形象店-深圳腾大-QQ公仔", "notify_url": "https://weixin.qq.com/", "amount": { "total": 1, "currency": "CNY" } }看起来也很少,但是如果我按照文档中写得发出请求呢?答案是会报错: 400 "Http头缺少Accept或User-Agent" ,ok,因为我在写这块代码的时候公众号并没有申请下来,所以我觉得很正常,但是后来一想不对劲,没申请下来应该报的是 appid和mch_id不匹配 才对啊,于是我在请求里又加了accept和user-agent,然后报 401 Http头Authorization值格式错误,请参考《微信支付商户REST API签名规则》 我当时直接黑人问号,这是个什么东西啊?于是我又去微信开发社区问,结果是V3接口在调用的时候需要签名。好家伙刚说完你V3接口简单,结果你偷摸藏了个规则关于签名的文档在这: 签名生成 要签名就必须要申请证书,方法在上面这个文档里,写得更详细,下载好证书之后保存好,之后就可以进行我们的开发了接下来我就直接上代码了public function xiadan(Request $request){//测试下单哦,根据需要自己改 $data=[]; $data['mchid']=''; $data['out_trade_no']='pai1234567'; $data['appid']=''; $data['description']='商品描述:测试用'; $data['notify_url']='';//通知地址 $data['amount']['total']=1;//订单总金额,单位为分。 $data['amount']['currency']='CNY'; $url="https://api.mch.weixin.qq.com/v3/pay/transactions/native"; $data_string=json_encode($data); $qianming=$this->qianming('POST',$url,$data_string); $code=$this->http_post_data($url,$data_string,$qianming); // dd($qianming); return $code; // return json_encode($data); } public function qianming($http_method,$url,$body){ // Authorization: <schema> <token> //获取HTTP请求的方法(GET,POST,PUT等)$http_method //获取请求的绝对URL $url_parts = parse_url($url); $canonical_url = ($url_parts['path'] . (!empty($url_parts['query']) ? "?${url_parts['query']}" : "")); //时间戳 $timestamp=time(); //生成随机串 $nonce=$this->createNoncestr(); $message = $http_method."\n". $canonical_url."\n". $timestamp."\n". $nonce."\n". $body."\n"; $mch_private_key=$this->getPrivateKey(); openssl_sign($message, $raw_sign, $mch_private_key, 'sha256WithRSAEncryption'); $sign = base64_encode($raw_sign);//计算签名 $schema = 'WECHATPAY2-SHA256-RSA2048'; //serial_no为商户证书序列号 $serial_no = '你商户证书的序列号'; $merchant_id = $this->mch_id; $token = sprintf('mchid="%s",nonce_str="%s",timestamp="%d",serial_no="%s",signature="%s"', $merchant_id, $nonce, $timestamp, $serial_no, $sign); $msg['schema']=$schema; $msg['token']=$token; return $msg['schema'].' '.$token;; } /** * 作用:产生随机字符串,不长于32位 */ public function createNoncestr( $length = 32 ) { $chars = "abcdefghijklmnopqrstuvwxyz0123456789"; $str =""; for ( $i = 0; $i < $length; $i++ ) { $str.= substr($chars, mt_rand(0, strlen($chars)-1), 1); } return $str; } //查看证书序列号 public static function getCertificate($filepath="apiclient_cert.pem") {//改成自己的地址哦 // return file_get_contents($filepath);die; $str = openssl_x509_parse(file_get_contents($filepath)); return $str['serialNumberHex']; // return openssl_x509_read(file_get_contents($filepath)); } //获取私钥 public static function getPrivateKey($filepath="apiclient_key.pem") {//改成自己的地址哦 $private_key=openssl_get_privatekey(file_get_contents($filepath)); return $private_key; } /** * 发送数据 */ public function http_post_data($url,$data_string,$qianming) { $ch = curl_init(); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_POSTFIELDS, $data_string); curl_setopt($ch, CURLOPT_HTTPHEADER, array( 'User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36', 'Accept:*/*', 'Authorization:' ."$qianming", 'Content-Type: application/json; charset=utf-8', 'Content-Length: ' . strlen($data_string)) ); ob_start(); curl_exec($ch); $return_content = ob_get_contents(); ob_end_clean(); $return_code = curl_getinfo($ch, CURLINFO_HTTP_CODE); return array($return_code, $return_content); }这样起码报错是 appid和mch_id不匹配 了,之后可能有更新,但感觉悬哈哈 -
 laravel自定义分页的实现案例offset()和limit() 有时候我们写接口并不方便用laravel自带的分页,所以分享一个自定义的分页$pagenNum=request('page'); $limit=request('limit'); $count=Admin::count(); $page=$pagenNum-1; if ($page != 0) { $page = $limit * $page; $limit=$limit*$pageNum; } $data = Admin::offset($page)->limit($limit)->get()->toArray(); return response([ 'code'=>'0', 'msg'=>'', 'count'=>$count, 'data'=>$data]);
laravel自定义分页的实现案例offset()和limit() 有时候我们写接口并不方便用laravel自带的分页,所以分享一个自定义的分页$pagenNum=request('page'); $limit=request('limit'); $count=Admin::count(); $page=$pagenNum-1; if ($page != 0) { $page = $limit * $page; $limit=$limit*$pageNum; } $data = Admin::offset($page)->limit($limit)->get()->toArray(); return response([ 'code'=>'0', 'msg'=>'', 'count'=>$count, 'data'=>$data]); -
 layui+php多文件列表,多图上传,包含表单修改,可适用于laravel框架和tp框架 由于大量机器人刷广告本文已经禁止评论 由于本代码PHP上传部分是由PHP代码写得而不是用的框架写得,所以大部分情况可以直接用,有特殊情况的请自行修改。因为要实现增删改查所以文件上传后会赋值到隐藏的input框里代码后台部分: public function upload_images(Request $request)//上传图片,多图上传 { $file = $_FILES["file"]; if ($file==null) { exit(json_encode(array('code'=>1, 'msg'=>'未上传图片'))); } // 获取文件后缀 $temp = explode(".", $_FILES["file"]["name"]); $extension = end($temp); // 判断文件是否合法 if(!in_array($extension, array("gif","jpeg","jpg","png"))){ exit(json_encode(array('code'=>1, 'msg'=>'上传图片不合法'))); } //创建文件夹获取当前年月日 $folder="/mstyle/upload/images/".date('Y-m-d'); if(!is_dir('.'.$folder)){ mkdir('.'.$folder,0777);//创建年+月的文件夹权限为最高 } $info = move_uploaded_file($file['tmp_name'], '.'.$folder.'/'.$file['name']); //移动文件到指定目录 建议文件名自己在修改一下 $img = $folder.'/'.$file['name']; exit(json_encode(array('code'=>0, 'msg'=>$img))); } public function upload_files(Request $request)//文件上传 { $file = $_FILES["file"]; if ($file==null) { exit(json_encode(array('code'=>1, 'msg'=>'未上传图片'))); } // 获取文件后缀 $temp = explode(".", $_FILES["file"]["name"]); $extension = end($temp); // 判断文件是否合法 if(!in_array($extension, array("gif","jpeg","jpg","png"))){ exit(json_encode(array('code'=>1, 'msg'=>'上传文件不合法'))); } //创建文件夹获取当前年月日 $folder="/mstyle/upload/files/".date('Y-m-d'); if(!is_dir('.'.$folder)){ mkdir('.'.$folder,0777);//创建年+月的文件夹权限为最高 } $info = move_uploaded_file($file['tmp_name'], '.'.$folder.'/'.$file['name']); //移动文件到指定目录 建议文件名自己在修改一下 $img = $folder.'/'.$file['name']; exit(json_encode(array('code'=>0, 'msg'=>$img))); }可以看到两个方法几乎一样,那是因为当时写的时候只上传图片进行了测试,正常情况下上传文件需要修改判断文件类型那里前端代码: <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn up-button" id="test2">多图片上传</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;height: 142px; width: 75%; margin-left: 25px;"> 预览图: <div class="layui-upload-list" id="demo2" ></div> </blockquote> </div> </div> <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal up-button" id="testList">选择多文件</button> <div class="layui-upload-list" style="margin-left:25px"> <table class="layui-table"> <thead> <tr><th>文件名</th> <th>大小</th> <th>状态</th> <th>操作</th> </tr></thead> <tbody id="demoList"></tbody> </table> </div> <button type="button" class="layui-btn up-button" id="testListAction">开始上传</button> </div> </div>前端代码(表单修改 我用的laravel): <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn up-button" id="test2">多图片上传</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px; height: 142px;"> 预览图: <div class="layui-upload-list" id="demo2" > @if($contentList['images']) @foreach($contentList['images'] as $v) <div style="float: left;"> <img src="{{$v}}" alt="{{$v}}" class="layui-upload-img up-img"> <input type="hidden" name="images[]" value="{{$v}}"> <button onclick="del(this)">x</button> </div> @endforeach @endif </div> </blockquote> </div> </div> <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal up-button" id="testList">选择多文件</button> <div class="layui-upload-list" style="margin-left:25px"> <table class="layui-table"> <thead> <tr><th>文件名</th> <th>大小</th> <th>状态</th> <th>操作</th> </tr></thead> <tbody id="demoList"> @foreach($contentList['files'] as $v) <tr> <td>{{$v}}</td> <td>未知</td> <td><span style="color: #5FB878;">已上传</span></td> <td> <button type="button" class="layui-btn layui-btn-xs layui-btn-danger demo-delete" onclick="delfile(this)">删除</button> <input type="hidden" value="{{$v}}" name="files[]"> </td> </tr> @endforeach </tbody> </table> </div> <button type="button" class="layui-btn up-button" id="testListAction">开始上传</button> </div> </div>JS部分: <script> layui.use(['upload','jquery'],function () { $ = layui.jquery; var upload = layui.upload; //执行实例 var uploadInst = upload.render({ elem: '#test2' ,url: '/managea/upload_images' //改成您自己的上传接口 ,multiple: true ,before: function(obj){ //预读本地文件示例,不支持ie8 // console.log(obj); obj.preview(function(index, file, result){ // $('#demo2').append('<img src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img up-img">') }); } ,done: function(res){ //上传完毕 $('#demo2').append('<div style="float: left;"><img src="'+ res.msg +'" alt="'+ res.msg +'" class="layui-upload-img up-img""><input type="hidden" name="images[]" value="'+res.msg+'""><button onclick="del(this)">x</button></div>'); // $('#demo2').append(''); // $('#demo2').append(''); } }); //常规使用 - 普通图片上传 upload.render({ elem: '#test1' ,url: '/managea/upload_images' //改成您自己的上传接口 ,before: function(obj){ } ,done: function(res){ //如果上传失败 if(res.code > 0){ return layer.msg('上传失败'); } //上传成功的一些操作 //…… $('#demoText').html('<img src="'+ res.msg +'" alt="'+ res.msg +'" class="layui-upload-img up-img">'); $( "input[name='image']").attr('value',res.msg ) } ,error: function(){ //演示失败状态,并实现重传 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>'); demoText.find('.demo-reload').on('click', function(){ uploadInst.upload(); }); } }); //多文件列表示例 var demoListView = $('#demoList') ,uploadListIns = upload.render({ elem: '#testList' ,url: '/managea/upload_files' //改成您自己的上传接口 ,accept: 'file' ,multiple: true ,auto: false ,bindAction: '#testListAction' ,choose: function(obj){ var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列 // console.log(files); //读取本地文件 obj.preview(function(index, file, result){ var tr = $(['<tr id="upload-'+ index +'">' ,'<td>'+ file.name +'</td>' ,'<td>'+ (file.size/1024).toFixed(1) +'kb</td>' ,'<td>等待上传</td>' ,'<td>' ,'<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>' ,'<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>' ,'</td>' ,'</tr>'].join('')); //单个重传 tr.find('.demo-reload').on('click', function(){ obj.upload(index, file); }); //删除 tr.find('.demo-delete').on('click', function(){ delete files[index]; //删除对应的文件 tr.remove(); uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选 }); demoListView.append(tr); }); } ,done: function(res, index, upload){ if(res.msg){ //上传成功 var tr = demoListView.find('tr#upload-'+ index) ,tds = tr.children(); tds.eq(2).html('<span style="color: #5FB878;">上传成功</span>'); tds.eq(3).html('<input type="hidden" name="files[]" value="'+res.msg+'">'); //清空操作 return delete this.files[index]; //删除文件队列已经上传成功的文件 } this.error(index, upload); } ,error: function(index, upload){ var tr = demoListView.find('tr#upload-'+ index) ,tds = tr.children(); tds.eq(2).html('<span style="color: #FF5722;">上传失败</span>'); tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //显示重传 } }); }); function del(params) { var index = $("#demo2 button").index(params); $("#demo2 div").eq(index).remove(); } function delfile(params) { var index = $("#demoList button").index(params); $("#demoList tr").eq(index).remove(); } </script>代码太长只展示部分完整版在:文件上传文件上传表单修改
layui+php多文件列表,多图上传,包含表单修改,可适用于laravel框架和tp框架 由于大量机器人刷广告本文已经禁止评论 由于本代码PHP上传部分是由PHP代码写得而不是用的框架写得,所以大部分情况可以直接用,有特殊情况的请自行修改。因为要实现增删改查所以文件上传后会赋值到隐藏的input框里代码后台部分: public function upload_images(Request $request)//上传图片,多图上传 { $file = $_FILES["file"]; if ($file==null) { exit(json_encode(array('code'=>1, 'msg'=>'未上传图片'))); } // 获取文件后缀 $temp = explode(".", $_FILES["file"]["name"]); $extension = end($temp); // 判断文件是否合法 if(!in_array($extension, array("gif","jpeg","jpg","png"))){ exit(json_encode(array('code'=>1, 'msg'=>'上传图片不合法'))); } //创建文件夹获取当前年月日 $folder="/mstyle/upload/images/".date('Y-m-d'); if(!is_dir('.'.$folder)){ mkdir('.'.$folder,0777);//创建年+月的文件夹权限为最高 } $info = move_uploaded_file($file['tmp_name'], '.'.$folder.'/'.$file['name']); //移动文件到指定目录 建议文件名自己在修改一下 $img = $folder.'/'.$file['name']; exit(json_encode(array('code'=>0, 'msg'=>$img))); } public function upload_files(Request $request)//文件上传 { $file = $_FILES["file"]; if ($file==null) { exit(json_encode(array('code'=>1, 'msg'=>'未上传图片'))); } // 获取文件后缀 $temp = explode(".", $_FILES["file"]["name"]); $extension = end($temp); // 判断文件是否合法 if(!in_array($extension, array("gif","jpeg","jpg","png"))){ exit(json_encode(array('code'=>1, 'msg'=>'上传文件不合法'))); } //创建文件夹获取当前年月日 $folder="/mstyle/upload/files/".date('Y-m-d'); if(!is_dir('.'.$folder)){ mkdir('.'.$folder,0777);//创建年+月的文件夹权限为最高 } $info = move_uploaded_file($file['tmp_name'], '.'.$folder.'/'.$file['name']); //移动文件到指定目录 建议文件名自己在修改一下 $img = $folder.'/'.$file['name']; exit(json_encode(array('code'=>0, 'msg'=>$img))); }可以看到两个方法几乎一样,那是因为当时写的时候只上传图片进行了测试,正常情况下上传文件需要修改判断文件类型那里前端代码: <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn up-button" id="test2">多图片上传</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;height: 142px; width: 75%; margin-left: 25px;"> 预览图: <div class="layui-upload-list" id="demo2" ></div> </blockquote> </div> </div> <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal up-button" id="testList">选择多文件</button> <div class="layui-upload-list" style="margin-left:25px"> <table class="layui-table"> <thead> <tr><th>文件名</th> <th>大小</th> <th>状态</th> <th>操作</th> </tr></thead> <tbody id="demoList"></tbody> </table> </div> <button type="button" class="layui-btn up-button" id="testListAction">开始上传</button> </div> </div>前端代码(表单修改 我用的laravel): <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn up-button" id="test2">多图片上传</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px; height: 142px;"> 预览图: <div class="layui-upload-list" id="demo2" > @if($contentList['images']) @foreach($contentList['images'] as $v) <div style="float: left;"> <img src="{{$v}}" alt="{{$v}}" class="layui-upload-img up-img"> <input type="hidden" name="images[]" value="{{$v}}"> <button onclick="del(this)">x</button> </div> @endforeach @endif </div> </blockquote> </div> </div> <div class="layui-form-item"> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal up-button" id="testList">选择多文件</button> <div class="layui-upload-list" style="margin-left:25px"> <table class="layui-table"> <thead> <tr><th>文件名</th> <th>大小</th> <th>状态</th> <th>操作</th> </tr></thead> <tbody id="demoList"> @foreach($contentList['files'] as $v) <tr> <td>{{$v}}</td> <td>未知</td> <td><span style="color: #5FB878;">已上传</span></td> <td> <button type="button" class="layui-btn layui-btn-xs layui-btn-danger demo-delete" onclick="delfile(this)">删除</button> <input type="hidden" value="{{$v}}" name="files[]"> </td> </tr> @endforeach </tbody> </table> </div> <button type="button" class="layui-btn up-button" id="testListAction">开始上传</button> </div> </div>JS部分: <script> layui.use(['upload','jquery'],function () { $ = layui.jquery; var upload = layui.upload; //执行实例 var uploadInst = upload.render({ elem: '#test2' ,url: '/managea/upload_images' //改成您自己的上传接口 ,multiple: true ,before: function(obj){ //预读本地文件示例,不支持ie8 // console.log(obj); obj.preview(function(index, file, result){ // $('#demo2').append('<img src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img up-img">') }); } ,done: function(res){ //上传完毕 $('#demo2').append('<div style="float: left;"><img src="'+ res.msg +'" alt="'+ res.msg +'" class="layui-upload-img up-img""><input type="hidden" name="images[]" value="'+res.msg+'""><button onclick="del(this)">x</button></div>'); // $('#demo2').append(''); // $('#demo2').append(''); } }); //常规使用 - 普通图片上传 upload.render({ elem: '#test1' ,url: '/managea/upload_images' //改成您自己的上传接口 ,before: function(obj){ } ,done: function(res){ //如果上传失败 if(res.code > 0){ return layer.msg('上传失败'); } //上传成功的一些操作 //…… $('#demoText').html('<img src="'+ res.msg +'" alt="'+ res.msg +'" class="layui-upload-img up-img">'); $( "input[name='image']").attr('value',res.msg ) } ,error: function(){ //演示失败状态,并实现重传 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>'); demoText.find('.demo-reload').on('click', function(){ uploadInst.upload(); }); } }); //多文件列表示例 var demoListView = $('#demoList') ,uploadListIns = upload.render({ elem: '#testList' ,url: '/managea/upload_files' //改成您自己的上传接口 ,accept: 'file' ,multiple: true ,auto: false ,bindAction: '#testListAction' ,choose: function(obj){ var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列 // console.log(files); //读取本地文件 obj.preview(function(index, file, result){ var tr = $(['<tr id="upload-'+ index +'">' ,'<td>'+ file.name +'</td>' ,'<td>'+ (file.size/1024).toFixed(1) +'kb</td>' ,'<td>等待上传</td>' ,'<td>' ,'<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>' ,'<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>' ,'</td>' ,'</tr>'].join('')); //单个重传 tr.find('.demo-reload').on('click', function(){ obj.upload(index, file); }); //删除 tr.find('.demo-delete').on('click', function(){ delete files[index]; //删除对应的文件 tr.remove(); uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选 }); demoListView.append(tr); }); } ,done: function(res, index, upload){ if(res.msg){ //上传成功 var tr = demoListView.find('tr#upload-'+ index) ,tds = tr.children(); tds.eq(2).html('<span style="color: #5FB878;">上传成功</span>'); tds.eq(3).html('<input type="hidden" name="files[]" value="'+res.msg+'">'); //清空操作 return delete this.files[index]; //删除文件队列已经上传成功的文件 } this.error(index, upload); } ,error: function(index, upload){ var tr = demoListView.find('tr#upload-'+ index) ,tds = tr.children(); tds.eq(2).html('<span style="color: #FF5722;">上传失败</span>'); tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //显示重传 } }); }); function del(params) { var index = $("#demo2 button").index(params); $("#demo2 div").eq(index).remove(); } function delfile(params) { var index = $("#demoList button").index(params); $("#demoList tr").eq(index).remove(); } </script>代码太长只展示部分完整版在:文件上传文件上传表单修改