搜索到
45
篇与
网站建站
的结果
-
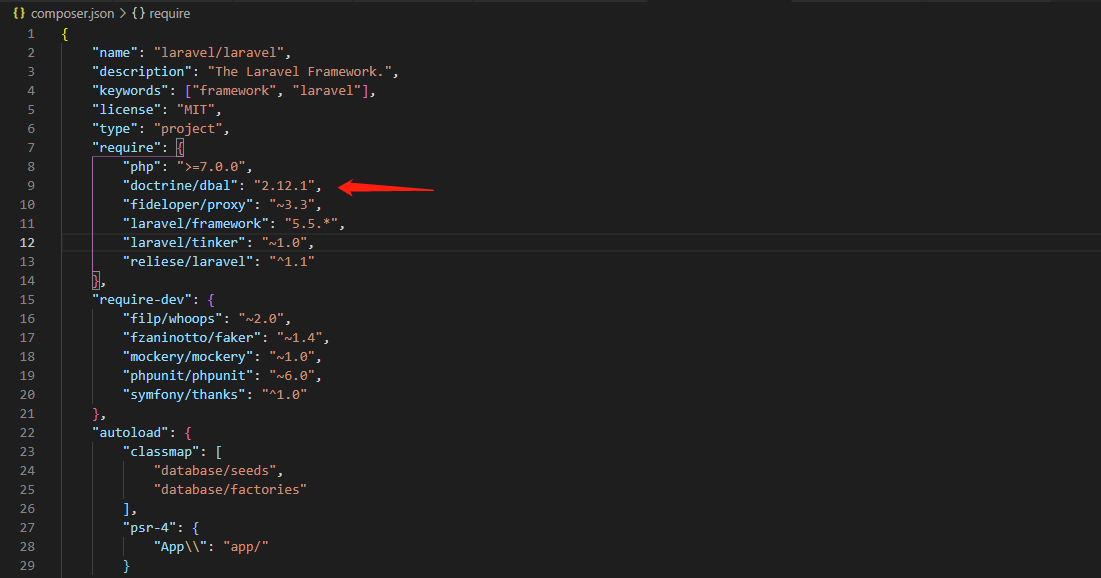
 laravel自动生成与数据库model文件 首先在项目根目录输入以下命令composer require reliese/laravel composer require --ignore-platform-reqs reliese/laravel在config/app.php文件中添加: 'providers' => [ /* * Package Service Providers... */ Reliese\Coders\CodersServiceProvider::class, ],3.输入以下命令php artisan vendor:publish --tag=reliese-models php artisan config:clear此时,config文件夹下应该会有models.php文件4.在models.php下更改parent参数'parent' => Illuminate\Database\Eloquent\Model::class,5.生成model文件php artisan code:models //会在config/models.php文件中配置的path目录下生成默认连接的数据库的表的模型文件 php artisan code:models --table=test //给特定的表生成模型6.composer国内镜像因为外网的太慢所以改用国内阿里云镜像 https://mirrors.aliyun.com/composer/ 7.新建laravel5.5无法使用报错:{alert type="warning"}Class 'DoctrineDBALDriverPDOMySqlDriver' not found{/alert}首先安装依赖composer require doctrine/dbal之后依然报错,更改composer配置由3.0改成2.12.1然后执行composer update解决
laravel自动生成与数据库model文件 首先在项目根目录输入以下命令composer require reliese/laravel composer require --ignore-platform-reqs reliese/laravel在config/app.php文件中添加: 'providers' => [ /* * Package Service Providers... */ Reliese\Coders\CodersServiceProvider::class, ],3.输入以下命令php artisan vendor:publish --tag=reliese-models php artisan config:clear此时,config文件夹下应该会有models.php文件4.在models.php下更改parent参数'parent' => Illuminate\Database\Eloquent\Model::class,5.生成model文件php artisan code:models //会在config/models.php文件中配置的path目录下生成默认连接的数据库的表的模型文件 php artisan code:models --table=test //给特定的表生成模型6.composer国内镜像因为外网的太慢所以改用国内阿里云镜像 https://mirrors.aliyun.com/composer/ 7.新建laravel5.5无法使用报错:{alert type="warning"}Class 'DoctrineDBALDriverPDOMySqlDriver' not found{/alert}首先安装依赖composer require doctrine/dbal之后依然报错,更改composer配置由3.0改成2.12.1然后执行composer update解决 -

-
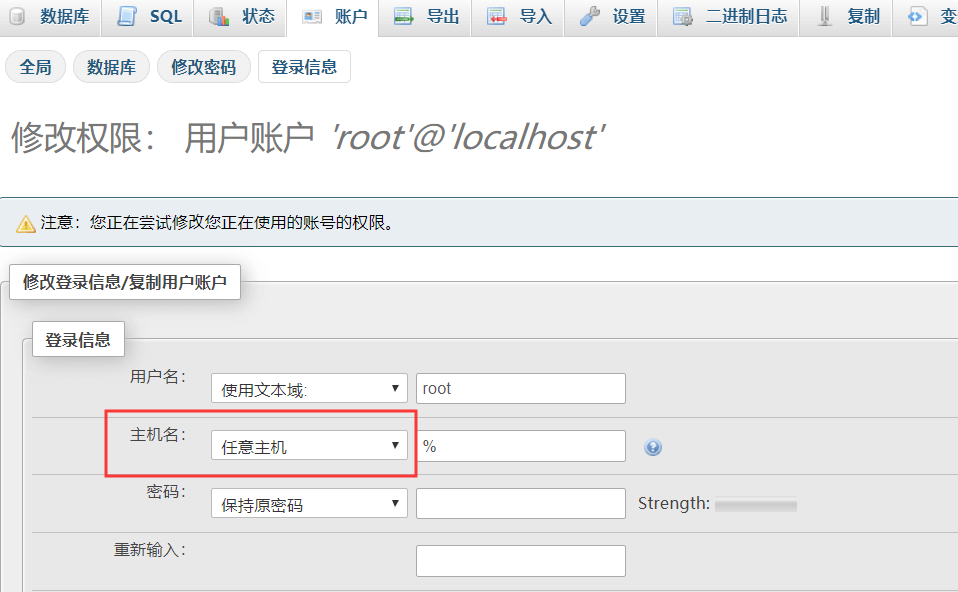
 1045问题:宝塔面板 MySQL 数据库开启 root 账号连接,解决 Navicat 无法 root 连接 今日安装 Navicat Premium 后,使用 root 账号无法连接到数据库,提示:1045-Access denied for user 'root'@'localhost' (using password: YES)。今天提供两个方法解决:宝塔面板打开数据库,打开phpMyAdmin,使用root账号登录,然后点击账户,找到root,点击编辑权限,点击登录信息,修改主机名为任意主机2.第二种方法:打开宝塔的软件管理,配置mysql数据库,在mysql配置文件中加入一行代码 skip-grant-tables 保存之后重启数据库
1045问题:宝塔面板 MySQL 数据库开启 root 账号连接,解决 Navicat 无法 root 连接 今日安装 Navicat Premium 后,使用 root 账号无法连接到数据库,提示:1045-Access denied for user 'root'@'localhost' (using password: YES)。今天提供两个方法解决:宝塔面板打开数据库,打开phpMyAdmin,使用root账号登录,然后点击账户,找到root,点击编辑权限,点击登录信息,修改主机名为任意主机2.第二种方法:打开宝塔的软件管理,配置mysql数据库,在mysql配置文件中加入一行代码 skip-grant-tables 保存之后重启数据库 -
 sql查询优化,二分法得到的灵感 最近公司有一个项目进行二开,涉及到百万级sql数据查询,每个设备每分钟插入一条数据,仅仅过了几个月数据量就达到了500万,之前写的数据查询接口速度已经近乎瘫痪,一个接口需要8分钟才将其调完,在尝试升级RDS数据库配置后,得到了改善(39秒)但仍不理想,然后想到之前大学读到过二分法查找数据,思来想去为什么二分查找法不能用在MySQL呢?经过上网查阅资料,利用此原则对接口进行了改造使得接口降低效率大大提升相应数据响应速度低至3.4秒.下面开始实战:由于插入的数据都会有一个自增的主键,那么在查找条件的语句中加入id >= xxx,xxx代表你第一个查询的数据的id,这样会使你的sql查询不会从第一条开始查会节省很大一部分时间!//id大于xxx是指数据从id=xxx开始查,会显著提升查询效果 return Data::where('id','>',$aa)->whereBetween('created_at',[$arr['start_time'],$arr['end_time']])->where('mach_number',$mach_number)->get();
sql查询优化,二分法得到的灵感 最近公司有一个项目进行二开,涉及到百万级sql数据查询,每个设备每分钟插入一条数据,仅仅过了几个月数据量就达到了500万,之前写的数据查询接口速度已经近乎瘫痪,一个接口需要8分钟才将其调完,在尝试升级RDS数据库配置后,得到了改善(39秒)但仍不理想,然后想到之前大学读到过二分法查找数据,思来想去为什么二分查找法不能用在MySQL呢?经过上网查阅资料,利用此原则对接口进行了改造使得接口降低效率大大提升相应数据响应速度低至3.4秒.下面开始实战:由于插入的数据都会有一个自增的主键,那么在查找条件的语句中加入id >= xxx,xxx代表你第一个查询的数据的id,这样会使你的sql查询不会从第一条开始查会节省很大一部分时间!//id大于xxx是指数据从id=xxx开始查,会显著提升查询效果 return Data::where('id','>',$aa)->whereBetween('created_at',[$arr['start_time'],$arr['end_time']])->where('mach_number',$mach_number)->get(); -